Adding images to your blog posts and website content is considered essential today. Many readers will simply skip content that isn’t accompanied by images, in part because an image quickly tells you what to expect from an article or post.
Choosing the right image for each post can seem challenging, but there are several rules of thumb to keep you on track.
Follow these 5 tips to ensure you’re choosing the best image to accompany each of your blog posts.
1. Choose the Most Relevant Image
Relevancy is the most important factor when determining which image to use for your blog post. Consider what the main subject of your content is and choose an image that lets readers know what you’re going to discuss in your text.
If you’re making a blog post about treadmills, it may not be entirely relevant to add an image of the inside of a commercial gym. While treadmills may appear in the image, you’ll want to find an image where it is the main focus.
This can be particularly important when reviewing or discussing specific items or places. For example, a news post discussing the closing of a local business can bring scrutiny if the image they include shows more than one business in the same plaza.
Readers could end up being confused as to which business is closing, and your post may be seen as trying to garner attention with misleading or confusing images or headlines.
2. Use Optimized Images
Optimizing your images means compressing them to a size that will load quickly and retain visual quality. Using raw camera photo files on your site or blog would surely test the patience of even your most loyal readers.
This is because images upwards of a couple megabytes can take 10 seconds or more to load. Alternatively, using small, highly-compressed images can leave readers squinting in frustration.
You can save load time and resources on your web hosting server by running your images through optimization software or process before attaching them. Many websites and apps, including TinyPNG and OptimiZilla, offer free image optimization.
You can use the sliding scale on these apps to see how much quality you can maintain with each image at various compression ratios. Generally, the higher compression ratio you use, the less space your image will require on your web hosting server and the faster it will load.
3. Avoid Copyright and Trademark Issues
If you’ve never looked into the copyright and intellectual property laws in various regions, then you may be surprised to learn about the long list of rules one must follow when publishing an image online. Generally, you are free to use any photos taken in public places or that don’t show faces or identifying features of individuals or brands.
There are some exceptions to these rules, however, including those provided by fair use clauses. If your post is combined with monetization efforts, such as advertisements, then you may be limited in how you can publish images containing brand names. This can also include individuals, public figures and even landmarks.
You can avoid these copyright issues altogether by using royalty free images from paid providers like Shutterstock or free stock photo repositories like Unsplash.
4. Use a Properly Cropped Image
There are several reasons that you should be using well-cropped images for your blog posts. First, cropping an image down to the most relevant section can help you highlight the key features that pertain to your blog post.
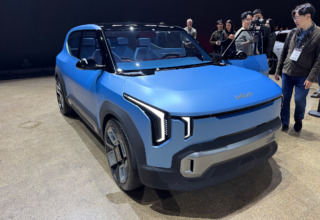
For example in a post about a specific make of cars, you would want to crop out any unrelated cars from nearby parking spots. This shows readers the exact make of which you’re referring.
Another reason to crop your images is to reduce the amount of size they consume on your web hosting account. This also helps readers because it reduces the file size of each image they have to download when accessing your article.
Lastly, cropping your images to horizontal, rectangular dimensions can make your posts look better when they are shared on social media. If you use vertically orientated images, then they are likely to be automatically cropped by Facebook and other social platforms when the post is shared.
5. Use Visually-Interesting and Inspiring Images
Relevancy isn’t the only factor to consider when picking an image for your post. Some images, while relevant, are boring and don’t inspire readers to visit your blog or website.
Go for unique images that use bright colors, clear and readable text, and interesting fonts. Try not to use the same stock photos found on Wikipedia or other run-of-the-mill sites and blogs.
You can spruce up posts quite a bit with vector graphics, which are trendy. These modern files can be downloaded free from sites like VectorStock. Considering downloading some font packs to write on any illustrations you post. This creates a cohesive look across all of your content.
Adding images to your blog posts can certainly help make them more engaging and help you keep the reader’s attention. Make sure you’re using properly cropped and optimized images to highlight the objects, people or places you’re writing about. It will save yourself some storage room on your web server.
Download an image editor like Photoshop or the free alternative GIMP to add text to your blog post images. And don’t forget to crop. Images will look better when shared along with your posts on social media.